| categories:web
Smart App Banner
iOS6のSafariから対応するSmartAppBannerをアプリページに設置します。
ヘッダーに一行追加するだけです。あら簡単。(APP_IDは個別の番号です。)
<meta name="apple-itunes-app" content="app-id=APP_ID">
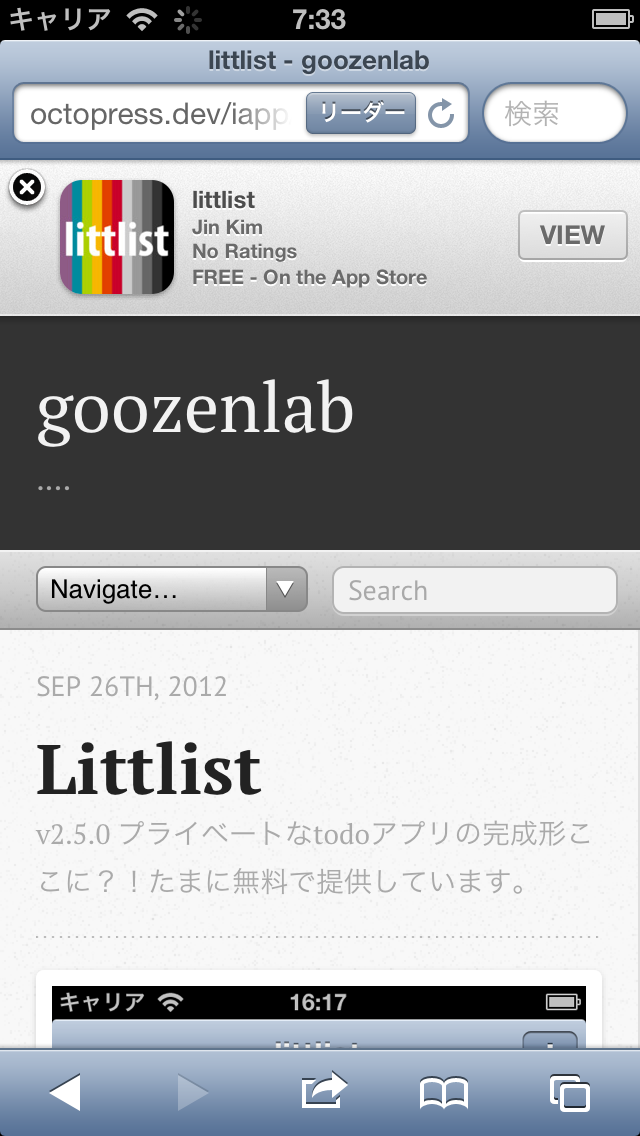
百聞は一見に如かず、iOS端末にてこのように表示されます。あら不思議。

簡易広告のようなものです。ダウンロードが増えるとは思わないけど、開発者にとってはありがたいことだとおもいます。
カスタマイズ
オクトプレスでは表示するページのヘッダーに appid:#### を追加します。(こうやってカスタムフィールドぽいものを簡単に作れる所はすごい。)
---
layout: page
title: "littlist"
subtitle: "v2.5.0 プライベートなtodoアプリの完成形ここに?!たまに無料で提供しています。"
appid: "399733845" // 追加する。
date: 2012-09-26 14:39
comments: false
sharing: true
footer: true
---
そして、ヘッダーのカスタムテンプレートファイル、source/_includes/custom/head.html に1行目を追加します。
//追加
{% if page.appid }
<meta name="apple-itunes-app" content="app-id={{ page.appid }}">
{% endif %};
<!--Fonts from Google"s Web font directory at http://google.com/webfonts -->
<link href="http://fonts.googleapis.com/css?family=PT+Serif:regular,italic,bold,bolditalic" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=PT+Sans:regular,italic,bold,bolditalic" rel="stylesheet" type="text/css">
で、終了。いやはや、簡単過ぎてポストしても良いんのだろうか。。
